WordPressの記事に、TwitterやFacebookのシェアアイコンを自動で表示してくれるプラグイン、Ultimate Social Media Icons をご紹介します。
例えば私は現時点でこんな感じでアイコンを表示しているのですが、これも Ultimate Social Media Icons プラグインで行っているんです。

プラグインをインストールして有効化
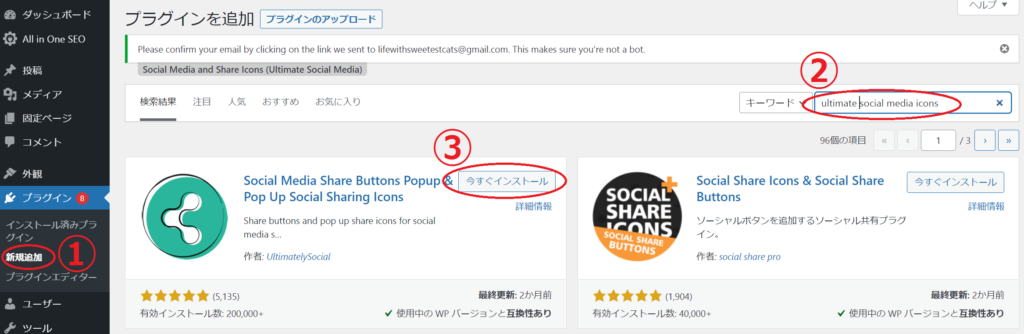
①WordPress管理画面右の[プラグイン]-[新規追加]をクリックし、
②[キーワード]に”ultimate social media icons”と入力して[Enter]キーを押して検索
③”Social Media Share Buttons Popup & Pop Up Social Sharing Icons”がこのプラグインなので、[今すぐインストール]→有効化します。

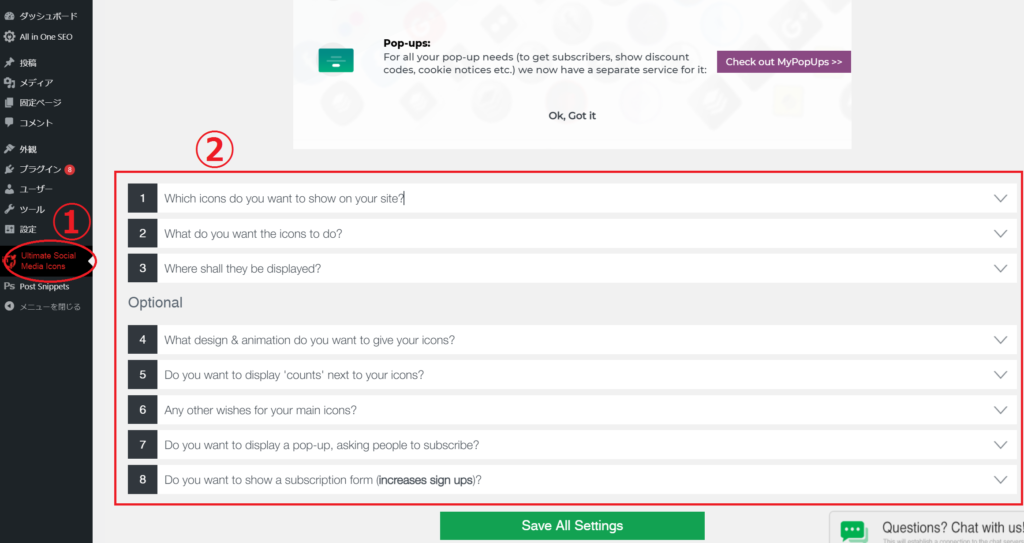
画面左に①Ultimate Social Media Icons のメニューができるので、クリックします。
②でお好みの設定をしていきます。
今回私は、1~3の設定だけ使っています。4以下に様々なオプション設定が用意されていますが、まだ試してないので今回は説明を省きます。

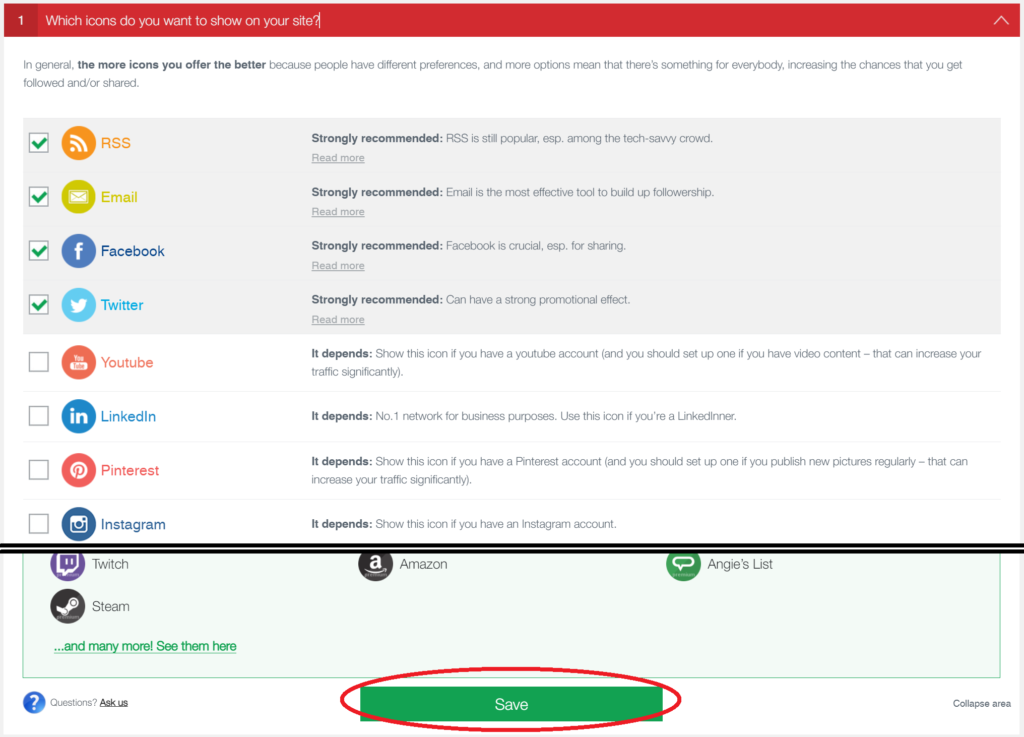
設定1 – 設置したいアイコンを選ぶ
1 Which icons do you want to show on your site? に、SNSをはじめとするシェア用ボタンが並んでいて、上の4つにはすでにチェックが入っています。私はこのままにしておきました。

YouTubeなど、他に表示したいものがある場合はチェックを入れて、下のほうにある[Save]ボタンをクリックすると設定が保存されます。
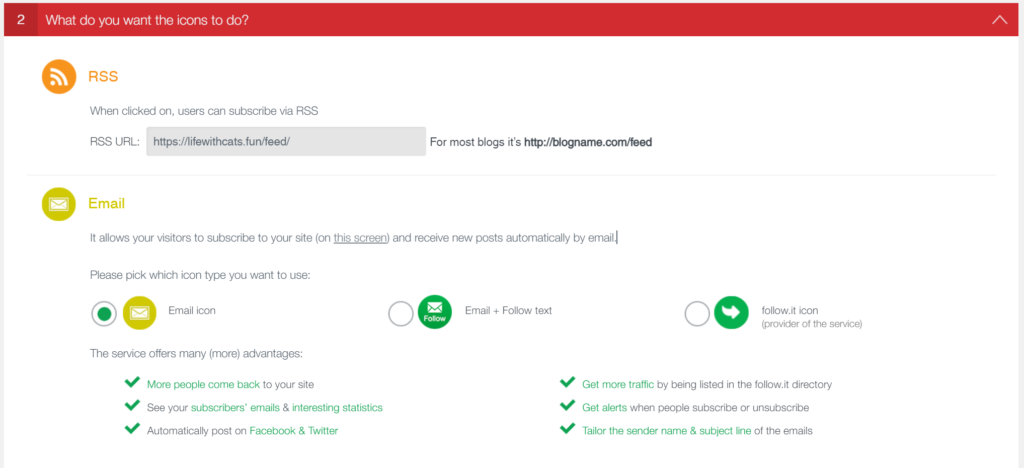
設定2 – アイコンをクリックしたときの動作を選ぶ
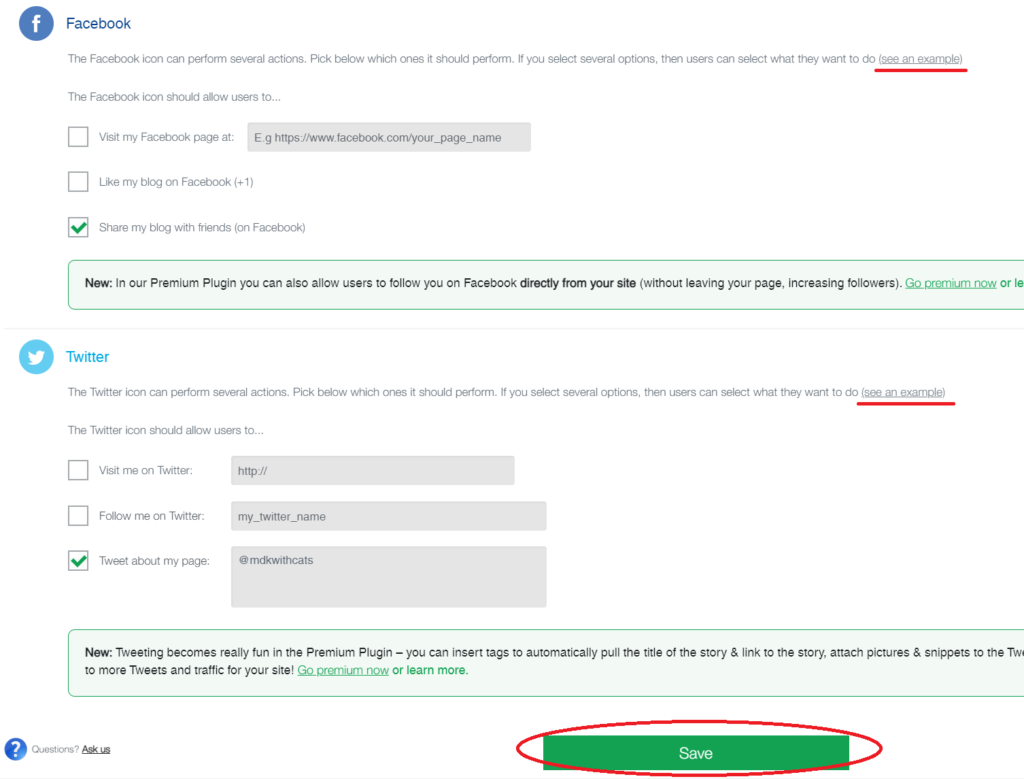
2 What do you want the icons to do? で、それぞれのアイコンをクリックしたときの動作を指定します。
・[RSS]では、ボタンをクリックしたときに表示するRSSフィードのURLを指定するのですが、最初から指定されていました。確認したところそのURLで合っていました。
・[Email]は、説明書きによると、新しい投稿があったときに通知を受け取れるようにSubscribeできるとのこと。実際やってみると、メールアドレスを入力して登録するページが表示されましたが、そのページの内容が英語表記でした。どこかで日本語化できるのかもしれませんがまだ調べていません!

・[Facebook]では、自分のFacebookページに飛ばす、Facebookでいいね!をつける、Facebookでブログ記事をシェアする、の3つのうちつけたい機能にチェックを入れるようになっています。
・同様に[Twitter]でも、自分のツイッターページに飛ばす、ツイッターで自分をフォローさせる、ツイッターでこのブログ記事をシェアする、の3つのうちつけたい機能にチェック。
設定を変更したら下部の[Save]ボタンで保存します。

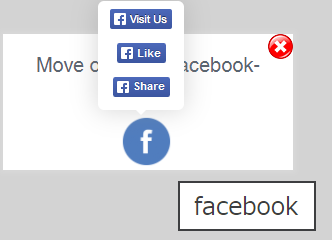
2つ以上にチェックした場合どうなるか気になるところですが、上図赤線のリンクをクリックすると、どんなボタンが設置されるか確認できるようになっています。

設定3 – アイコンを表示する位置を選ぶ
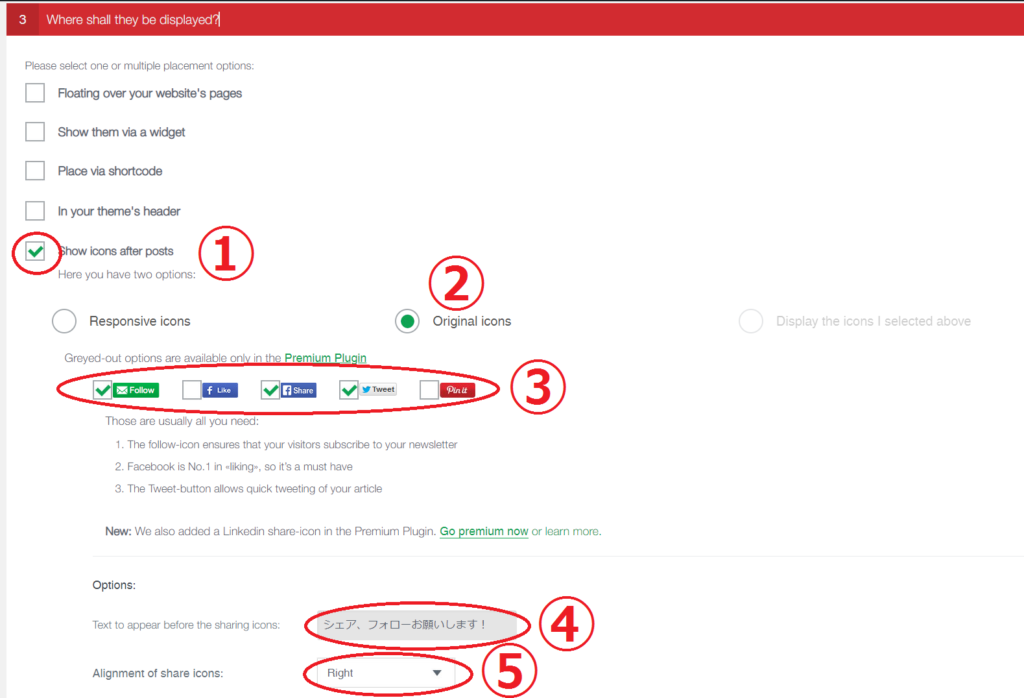
3 Where shall they be displayed? では、ブログの中のどこにアイコンを出すか指定します。
私は各記事の終わりに表示したかったので、①[Show icons after posts]にチェックを入れました。

②ではアイコンの種類を選びます。ここで気がついたのですが、1つ目の設定でチェックを入れたはずのRSSアイコンがありません。RSSはブログ全体に関することなので記事の終わりに表示するのは不適切だからかな?と思います。
③で、表示させたいアイコンをもう一度指定するようになっています。私は”Follow(新規投稿時の通知を受け取る)”、”Share(Facebookで記事をシェアする)”、”Tweet(ツイッターで記事をシェアする)”を選びました。
④には、アイコンの上に表示するテキストを入力
⑤で、アイコンの水平位置を指定(私は右寄せにしたかったので”Right”を選択しました)
図にはありませんがこれも下の方にある[Save]ボタンで保存します。
1つ目の”Floating over your website’s pages”は、画面をスクロールしても常にアイコンが表示される(スクロールに合わせてついてくる)やつです。試してみましたが、スマホで見たときに邪魔に感じて、誤操作もしてしまいそうなのでやめました。
2つ目の”Show them via a widget”にチェックを入れた場合は、このあとウィジェットの設定画面で、どこに設置するか指定することになるようです。
あとの2つは、無料版では使えないみたいです。
以上で完成です!
オプションが多いのでけっこう迷いますが、ここまでの設定でじゅうぶん希望に沿う形になったので満足。